En supposant que vous ayez un thème WordPress sur votre site Web, qu’il soit gratuit ou acheté, et que vous souhaitiez le personnaliser. La méthode recommandée pour le faire est de « créer un thème enfant ». On parle alors de child theme. Mais qu’est-ce que cela signifie, et comment le faire ?
Table des matières
Qu’est ce qu’un thème enfant ?
Un thème enfant WordPress est un thème WordPress qui hérite ses fonctionnalités d’un autre thème WordPress, le thème parent. Les thèmes enfants sont souvent utilisés lorsque vous souhaitez personnaliser ou modifier un thème WordPress existant sans perdre la possibilité de mettre à jour lorsqu’une nouvelle version est disponible.
Dans le passé, il n’existait aucun moyen simple de mettre à jour les thèmes WordPress sans perdre tous les styles personnalisés et les modifications que vous aviez apportées. Cela devient le chaos lorsque vous découvrez tout à coup qu’un script largement utilisé dans les thèmes populaires présente un exploit majeur et que vous devez mettre à jour vos thèmes dès que possible. Cela devient un choix difficile car d’une part, vous perdez tous les styles personnalisés si vous le mettez à jour. D’un autre côté, vous risquez de vous faire pirater votre site si vous ne le mettez pas à jour assez rapidement.
Si vous modifiez directement les fichiers d’un thème (c’est-à-dire tout ce qui se trouve dans le répertoire /themes/yourthemename/ ), ces modifications seront probablement écrasées lors de la prochaine mise à jour du thème.
Un thème enfant dans WordPress hériterait de toutes les fonctionnalités, fonctionnalités et du code du thème parent sans apporter de modifications au thème parent lui-même. Cela a permis aux utilisateurs de changer le style du thème parent et d’ajouter/modifier des fonctionnalités en configurant un répertoire autonome dans lequel vous pouvez créer des copies des fichiers d’un thème et les modifier sans craindre que votre travail ne soit écrasé par les futures mises à jour.
Créer votre propre thème enfant
Une fois que vous êtes connecté à votre site Web via le client FTP de votre choix, accédez à /wp-content/themes/. Ce répertoire contiendra un ou plusieurs dossiers représentant chacun un thème installé sur votre site.
Dans ce répertoire, créez un nouveau dossier. Vous pouvez le nommer comme vous le souhaitez, mais je vous recommande d’utiliser un nom descriptif tel que parenttheme-child (où parenttheme est le nom de votre thème actif).
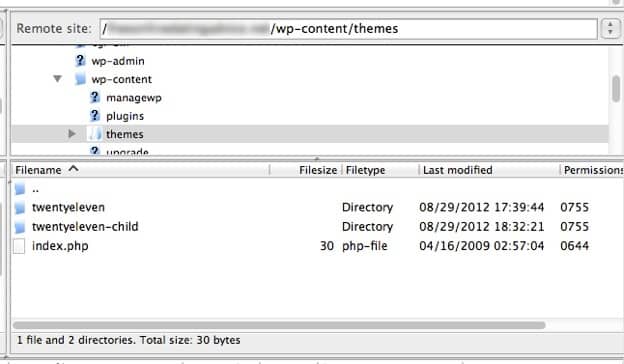
Voici un exemple :

Comme vous pouvez le voir, mon thème actif est « twentyeleven », j’ai donc créé un dossier « twentyeleven-child ».
Création du fichier style.css du thème enfant
Une fois que vous avez créé votre dossier, vous devez ajouter le seul et unique fichier requis pour créer un thème enfant valide – style.css. Pour que cela fonctionne, vous devrez placer des informations vitales à l’intérieur de ce fichier, alors ouvrez votre éditeur de texte préféré et collez ce qui suit dans un fichier vierge :
/**
* Theme Name: My Child Theme
* Theme URI: https://www.ihtconsulting.com
* Description: This is a custom child theme I have created.
* Author: My Name
* Author URI: http: //mysite.com/
* Template: parenttheme
* Version: 0.1
*/
@import url(../parenttheme/style.css);Nous allons nous préoccuper d’une ligne particulière de l’en-tête de la feuille de style.
Template: parenttheme
Cette variable est nécessaire pour indiquer à votre thème enfant à quel thème parent il est lié et doit être modifiée pour correspondre au nom de dossier de votre thème actif.
Il ne vous reste plus qu’à activer votre thème enfant. Pour ce faire, allez dans Apparence → Thèmes dans votre tableau de bord WordPress et activez le thème enfant.
Vous devez changer « parenttheme » pour qu’il corresponde au nom de votre thème parent. Si la feuille de style par défaut n’est pas style.css (elle le sera presque certainement), vous devrez également la modifier en conséquence.
Remplacer les styles de thème parent
Très bien, supposons maintenant que vous souhaitiez apporter quelques modifications simples à votre thème parent. Que faites vous ? Ouvrez simplement le fichier style.css du thème enfant et ajoutez les nouveaux styles que vous souhaitez modifier pour votre thème parent.
Si vous savez quels éléments vous devez cibler, utilisez les mêmes sélecteurs dans votre propre thème enfant.
Remplacer les fichiers de modèle de thème parent
Modifier un CSS est très facile pour apporter des modifications en toute sécurité à un thème WordPress, mais que se passe-t-il lorsque vous avez vraiment besoin d’apporter des modifications à un fichier de modèle ? Quand y a-t-il quelque chose de codé en dur ?
Facile. Copiez le fichier de modèle de thème parent dans le répertoire de votre thème enfant et apportez-y les modifications. WordPress recherchera d’abord dans le répertoire du thème enfant les fichiers de modèle. Et si une version alternative de, disons, footer.php ou single.php existe, WordPress utilisera ce fichier modèle à la place.
C’est tout simplement génial. WordPress acceptera même la catégorie-XX.php (où XX est l’ID d’une catégorie particulière) dans un thème enfant si vous souhaitez apporter des modifications à une archive de catégorie spécifique.