Améliorer l’expérience d’achat globale des clients peut vous aider à augmenter vos ventes. Cela leur permet de revoir plus facilement les produits dans leurs paniers et de passer des commandes. Cela augmente également les chances qu’ils reviennent dans votre magasin et fassent des achats répétés.
Dans cet article, nous allons examiner de plus près l’expérience de paiement par défaut de WooCommerce, comment elle n’est pas optimisée pour les conversions et comment vous pouvez résoudre ce problème à l’aide du plug-in Fluid Checkout disponible dans les versions Free et Pro.
Table des matières
L’expérience de paiement par défaut de WooCommerce n’est pas parfaite
L’expérience de paiement par défaut de WooCommerce n’est pas aussi optimisée pour les conversions qu’elle devrait l’être – et peut créer des frictions dans le processus d’achat. Cela se traduira finalement par une augmentation du taux d’abandon de panier et une diminution des ventes.
Pour prendre un exemple, le paiement principal de WooCommerce vous permet uniquement d’afficher les champs de paiement par défaut et les notes de commande. Cela signifie que vous manquez d’options de personnalisation pour afficher des champs supplémentaires sur la page de paiement qui peuvent aider à améliorer l’expérience d’achat des clients.
Cela signifie que vous ne pouvez pas demander plus d’informations aux clients ni même optimiser le formulaire de paiement en supprimant les champs facultatifs. Comme nous l’avons vu dans les recherches de Baymard sur ce sujet, la réduction des champs de paiement inutiles peut améliorer les taux d’abandon de panier.
Examinons de plus près le processus de paiement par défaut de WooCommerce pour mieux comprendre certaines des limitations :
- L’expérience de paiement commence pour les clients lorsqu’ils ajoutent des produits à leur panier.
- Ensuite, les clients cliquent sur le Payer ou Passer à la caisse bouton après avoir examiné les articles dans leur panier.
- Enfin, les clients doivent saisir leurs coordonnées sur la page de paiement, sélectionner un mode de paiement et passer leur commande.
Bien que le processus soit une procédure simple en trois étapes qui donne à vos clients la possibilité de revoir leur commande avant de payer, cela ne constitue pas la meilleure expérience d’achat.
En fait, il existe des différences assez marquées entre le flux de paiement WooCommerce et le paiement plus optimisé de Shopify. Plus précisément, avec Shopify, vous obtenez une caisse de type WooCommerce en plus de la possibilité d’offrir un paiement express aux clients.
Un paiement express permet essentiellement à vos clients de saisir leurs détails de paiement, de vérifier les articles de la commande et de payer leur commande à partir de la même page. C’est un excellent moyen d’éliminer les distractions du flux de paiement tout en donnant aux clients toutes les informations dont ils ont besoin pour examiner les détails de leur commande avant de passer à la caisse.
La bonne nouvelle est que vous pouvez créer une expérience de paiement transparente dans WooCommerce. Le thème Shoptimizer offre une expérience de paiement grandement optimisée. Mais, si vous voulez encore plus de contrôle, un plugin de paiement comme Fluid Checkout pourrait être la solution.
Regardons cela plus en détail.
Contrôle des fluides : aperçu
Fluid Checkout offre une solution tout-en-un pour créer une expérience de paiement optimisée sur votre site WooCommerce.

Il offre tous les outils dont vous avez besoin pour créer un flux de paiement de type Shopify sur votre site alimenté par WooCommerce. Cela signifie que vous pouvez créer une expérience de paiement transparente et sans distraction sur votre boutique en ligne, même si vous n’êtes pas très féru de technologie ou que vous ne maîtrisez pas le codage.
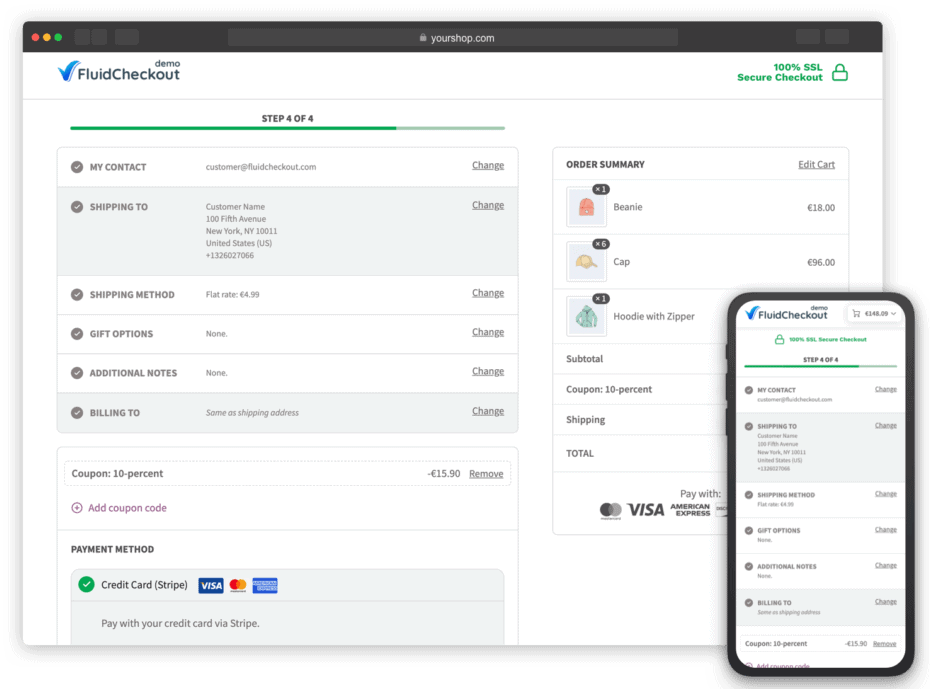
Fluid Checkout Lite offre des fonctionnalités puissantes (et gratuites) prêtes à l’emploi qui peuvent vous aider à créer une expérience d’achat unique pour les clients. Pour commencer, il vous permet d’ajouter des symboles de confiance à la page de paiement de votre boutique en ligne. De cette façon, vous pouvez présenter les passerelles de paiement acceptées, les badges de sécurité ou les témoignages sur la page de paiement WooCommerce.
Shoptimizer inclut cette fonctionnalité dans le thème, mais si vous n’utilisez pas Shoptimizer, c’est une fonctionnalité intéressante à avoir.
Un autre avantage de Fluid Checkout Lite est qu’il vous permet de créer une expérience de paiement en plusieurs étapes ou en une seule étape sur votre boutique en ligne. C’est idéal pour offrir une expérience de paiement sans friction afin que les clients puissent acheter rapidement et en toute sécurité dans votre boutique en ligne.
En plus de vous donner la possibilité de masquer les champs facultatifs par défaut de la page de paiement, le plug-in enregistre automatiquement les données client afin que les clients réguliers puissent facilement vérifier la prochaine fois qu’ils achèteront dans votre boutique en ligne.
En utilisant Fluid Checkout Lite, vous pouvez également offrir aux clients la possibilité de se connecter directement à partir de la page de paiement. Cela élimine le besoin pour les clients de parcourir plusieurs pages avant de pouvoir effectuer leur paiement et passer à la caisse de votre boutique en ligne.
Le plugin a également une version premium qui est beaucoup plus puissante et vous donne plus de contrôle sur l’expérience de paiement de votre site WooCommerce.
Fluid Checkout PRO : Fonctionnalités
Bien que Fluid Checkout Lite soit un plug-in robuste qui vous offre toutes les fonctionnalités de base dont vous avez besoin pour améliorer l’expérience de paiement WooCommerce par défaut, vous pouvez également opter pour Fluid Checkout PRO pour faire passer votre boutique de commerce électronique au niveau supérieur.
Voici un aperçu de toutes les fonctionnalités qu’il offre et de la manière dont elles contribuent à améliorer l’expérience de paiement :
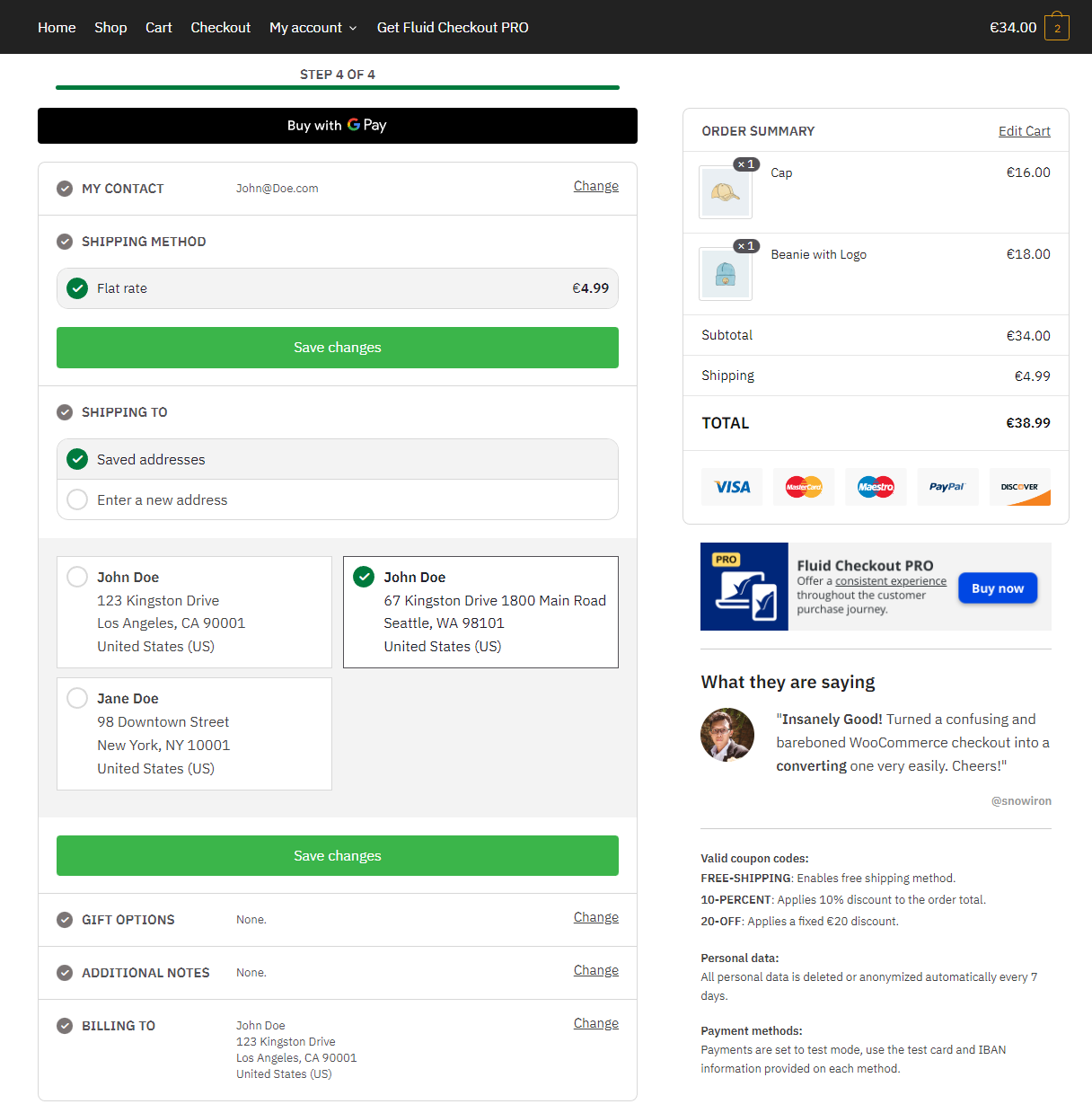
#1 : Paiement express
Le paiement express offre aux clients un moyen direct de payer rapidement depuis votre boutique en ligne.
Voici comment cela fonctionne : les clients peuvent cliquer sur le Acheter avec Google Pay bouton pour acheter rapidement les produits de son panier. Cependant, chaque méthode de paiement qui affiche des boutons de paiement express l’affichera à des endroits qui ne sont parfois pas les plus pratiques pour les acheteurs de votre boutique en ligne.
C’est pourquoi vous pouvez utiliser le plugin Fluid Checkout PRO pour afficher tous les boutons de paiement express sur la même page et à un endroit où vos clients s’attendront intuitivement à les voir.

Vous pouvez utiliser le plug-in Fluid Checkout PRO pour afficher les boutons de paiement express des passerelles de paiement populaires, notamment WooCommerce Amazon Pay et WooCommerce Stripe Gateway.
#2 : Carnet d’adresses
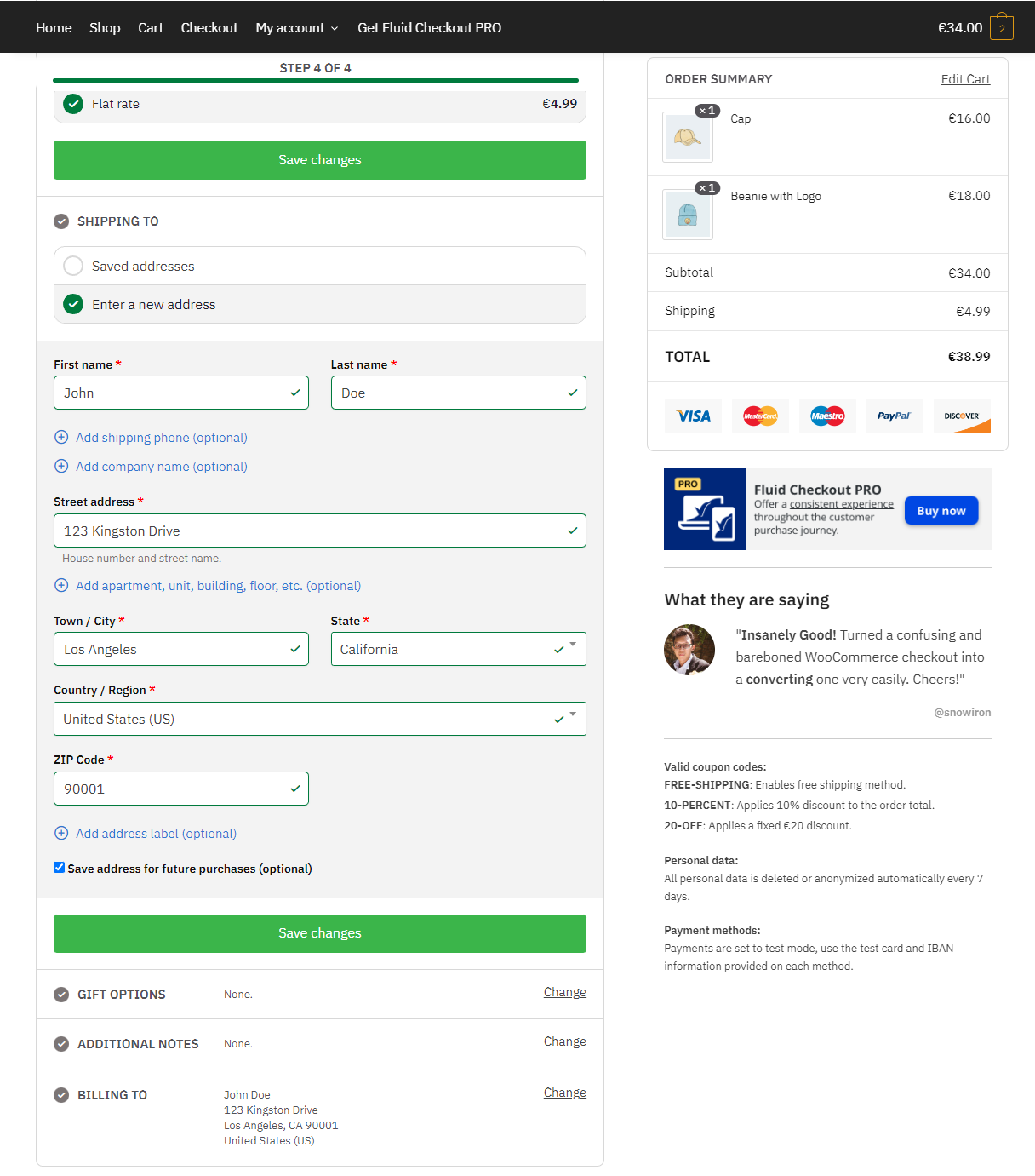
Une autre fonctionnalité qui améliore l’expérience offerte par Fluid Checkout PRO est le carnet d’adresses.
En utilisant le carnet d’adresses, vous pouvez permettre aux clients d’enregistrer plus de deux adresses pour leur compte, ce que WooCommerce ne vous permet pas de faire dès le départ. De cette façon, les clients peuvent enregistrer plusieurs adresses sur leur compte et sélectionner celle qu’ils souhaitent utiliser lors du paiement de votre boutique en ligne.

Vous pouvez également permettre aux clients d’enregistrer une nouvelle adresse directement depuis la page de paiement de votre boutique en ligne. Par exemple, si les clients souhaitent que leur commande soit livrée à une adresse différente, ils peuvent rapidement sélectionner « Entrer une nouvelle adresse » sur la page de paiement et saisir leurs coordonnées. Ces détails peuvent également être enregistrés dans le carnet d’adresses pour être réutilisés.

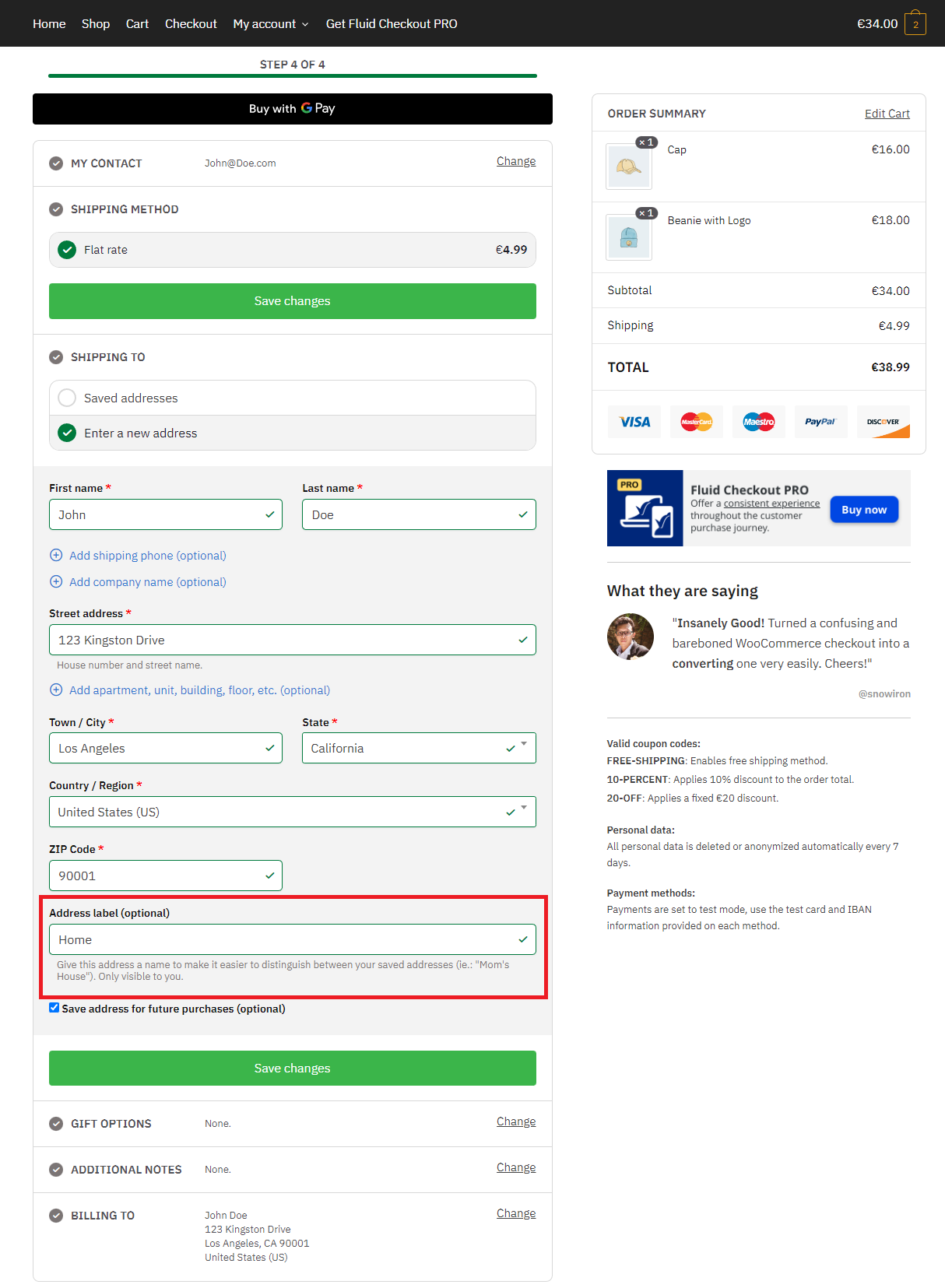
Fluid Checkout PRO donne également à vos clients la possibilité de définir un surnom ou une étiquette pour les adresses de livraison qu’ils enregistrent. Par exemple, les clients peuvent nommer leurs adresses de livraison Maison ou Travailleril est donc plus facile d’identifier les adresses à partir du carnet d’adresses.

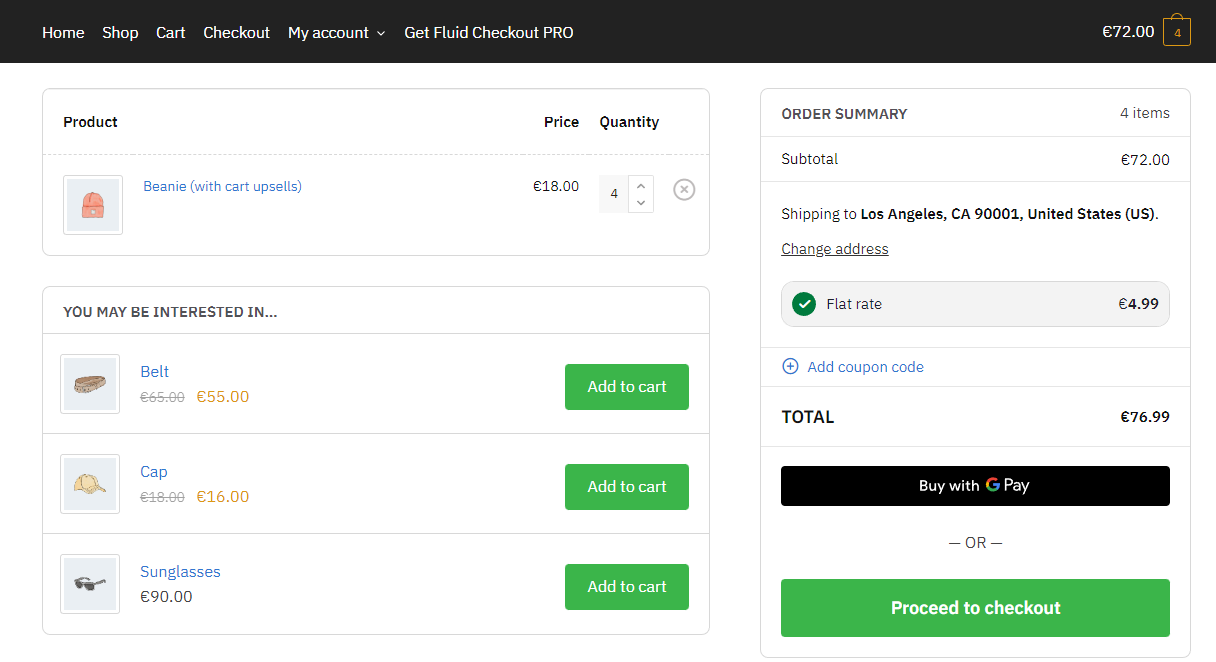
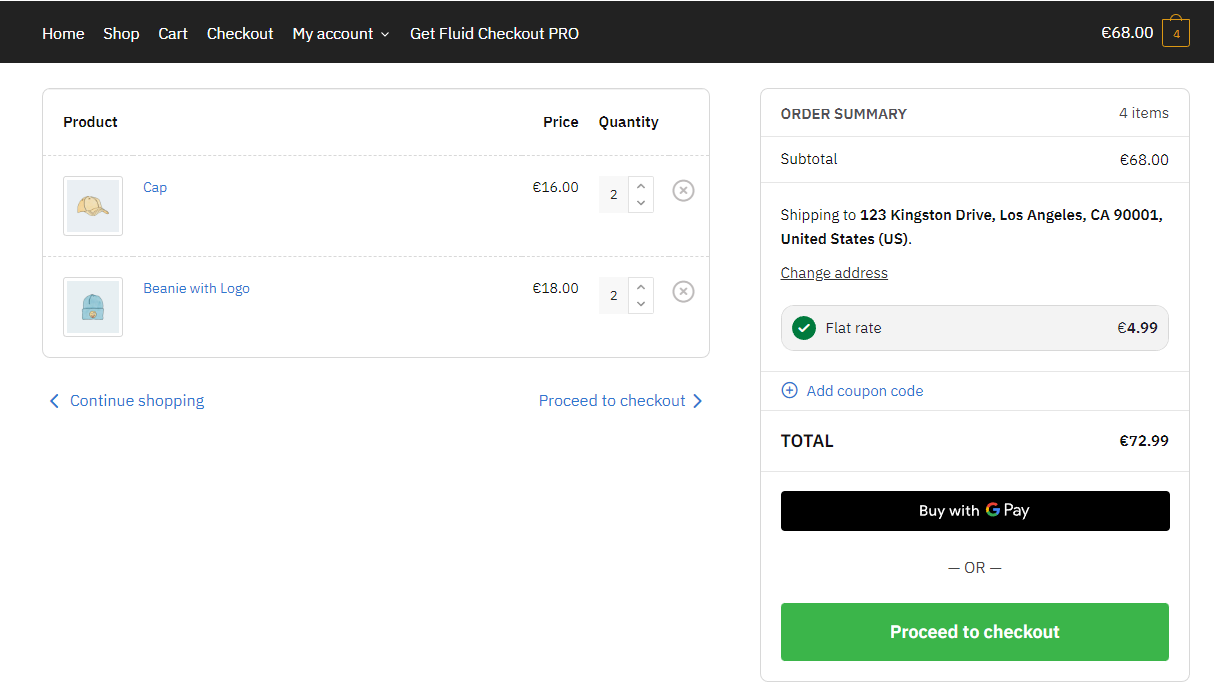
#3 : Optimisez votre page de panier
L’optimisation de votre page de panier est l’un des meilleurs moyens d’encourager davantage de ventes et de réduire l’abandon de panier.
Grâce à Fluid Checkout PRO, les clients n’auront plus à cliquer sur le Mise à jour panier à chaque fois qu’ils modifient le contenu de leur panier. De cette façon, le prix total sera automatiquement calculé et ajusté en fonction des modifications apportées.
En conséquence, cela aide à créer une expérience d’achat sans friction qui permet aux clients de passer rapidement à la caisse de votre boutique en ligne.

Vous pouvez également afficher des symboles de confiance sur la page du panier. Par exemple, vous pouvez afficher les modes de paiement acceptés, les badges de sécurité ou les avis des clients à des endroits stratégiques tels que l’en-tête du panier, la zone de résumé de la commande ou la barre latérale du panier. C’est un excellent moyen d’inspirer confiance à vos clients.

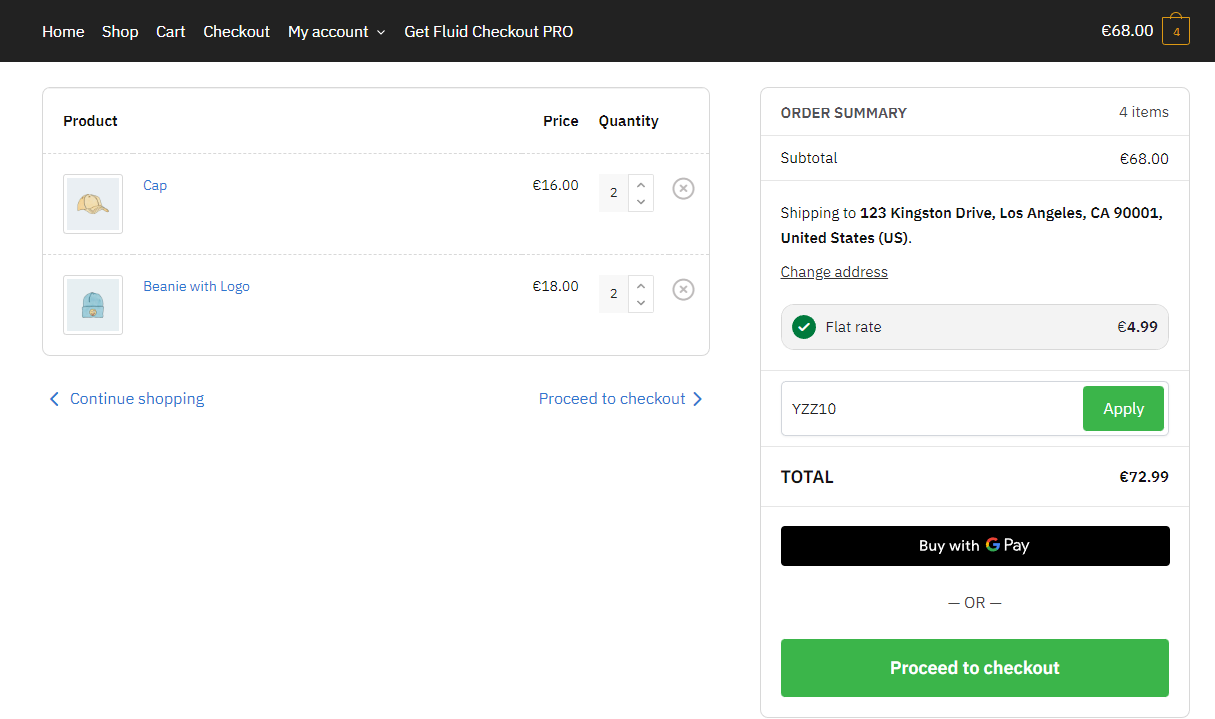
En plus de cela, vous pouvez également afficher un champ de code de coupon n’importe où sur la page de paiement de votre boutique en ligne. Cela permet aux clients de saisir plus facilement leurs codes de réduction lors de l’examen des articles de leur panier et du total de la commande.
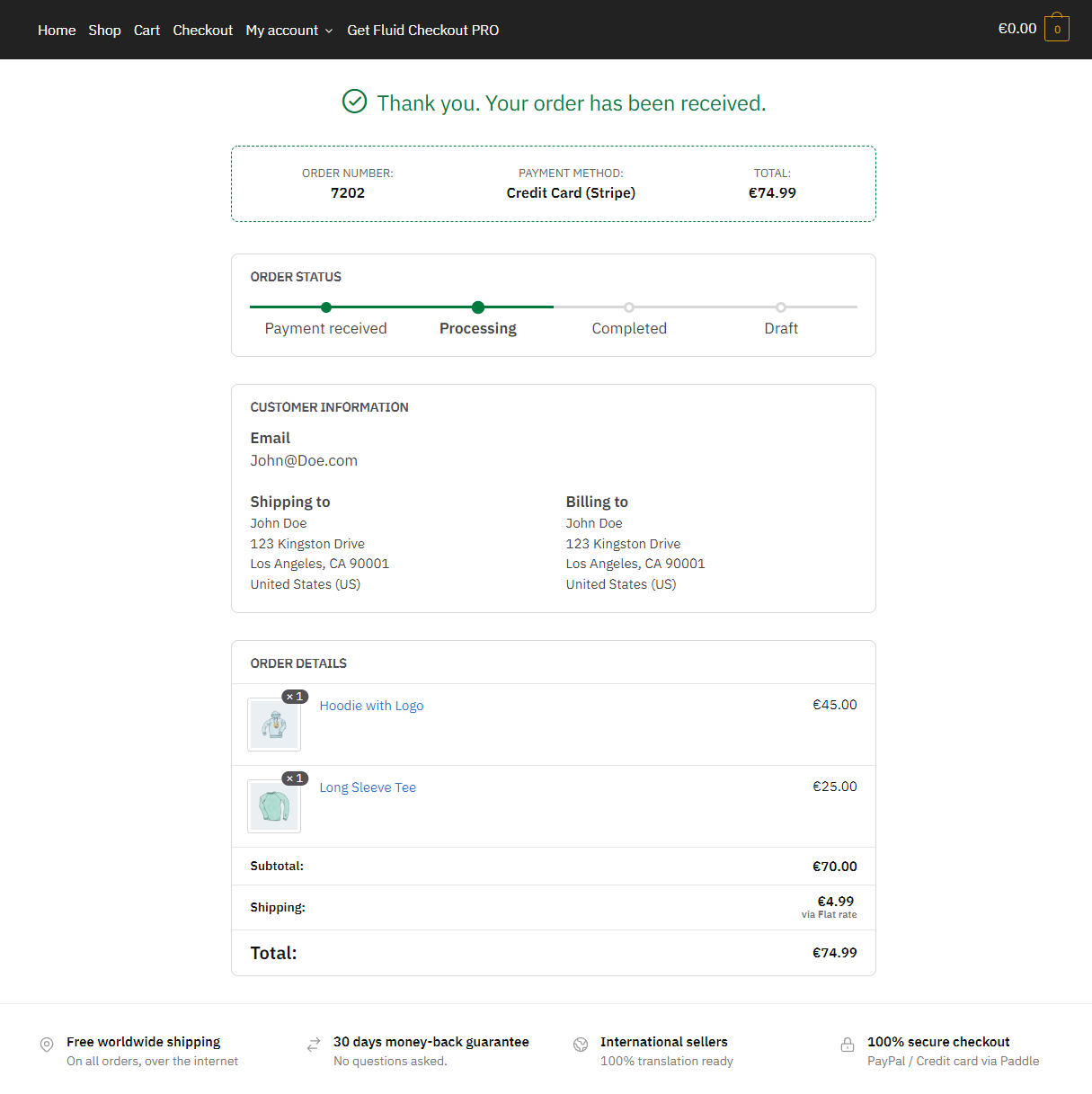
#4 : Page de confirmation de commande
WooCommerce ne permet pas aux clients de voir facilement les détails de leur commande.
Vous pouvez utiliser Fluid Checkout PRO pour créer une page de commande reçue permettant aux clients de voir les données et les détails de leur commande lorsqu’ils ont terminé leur commande. Vous pouvez également afficher une barre de progression d’état sur la page de commande reçue avec un message ou une note pour les clients.

Fluid Checkout PRO vous permet également d’afficher une page de confirmation de commande optimisée qui comporte des boutons pour effectuer des actions importantes telles que Paiement complet, Annuler la commandeou Commander à nouveau le cas échéant.
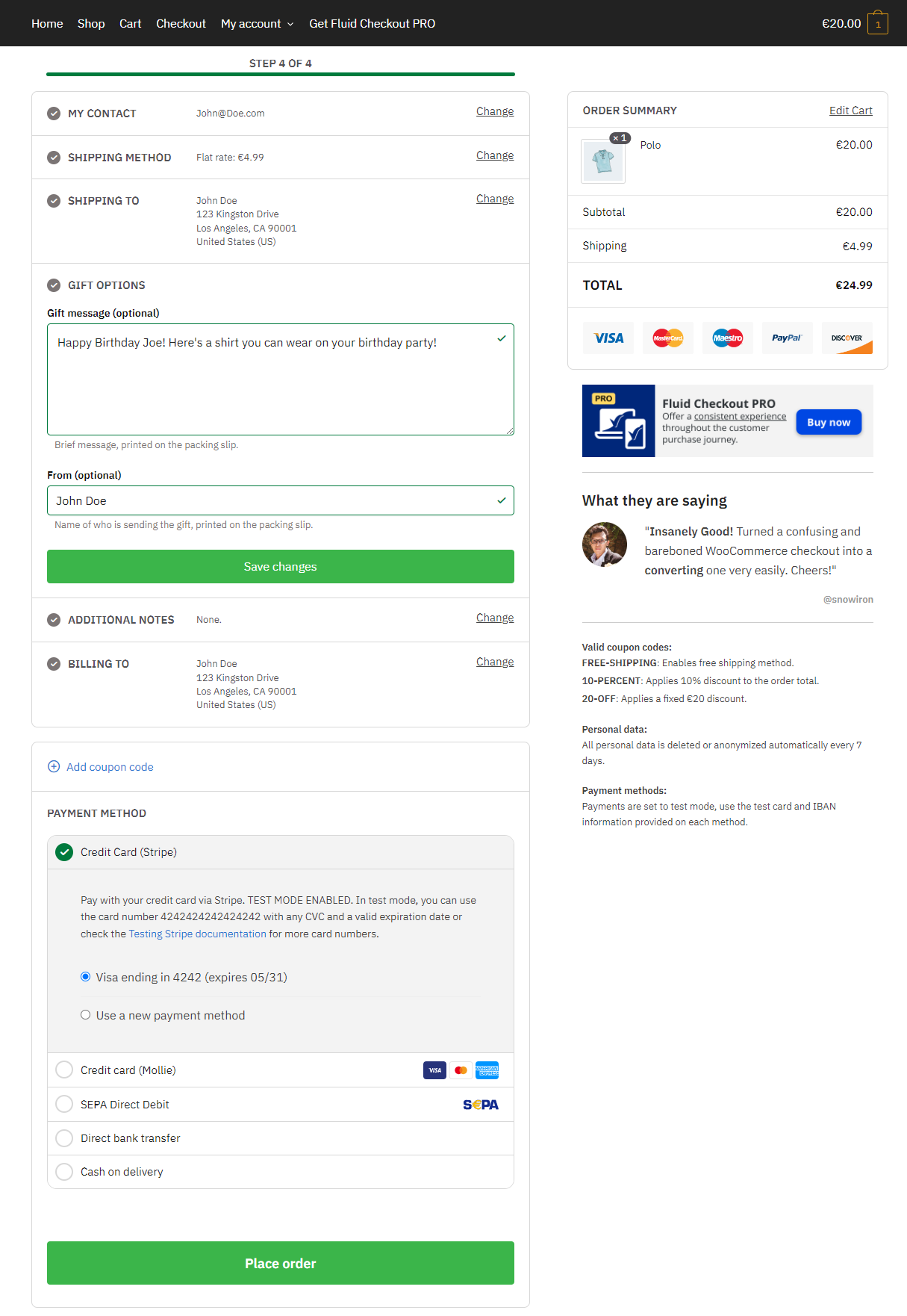
#5 : Offrir des options de cadeaux
Le plugin Fluid Checkout PRO vous permet d’offrir des options de cadeaux à vos clients lorsqu’ils passent à la caisse de votre boutique en ligne. De cette façon, vous pouvez permettre aux clients de saisir facilement un message cadeau avec leur commande à l’aide d’une zone de texte personnalisée.

Vous pouvez donner aux clients la possibilité d’imprimer le message cadeau sur une carte de vœux personnalisée avec leur commande ou de l’imprimer sur les bordereaux d’emballage générés par les plugins. Au moment d’écrire ces lignes, le plugin prend en charge l’ajout de messages cadeaux aux bordereaux d’emballage générés par des plugins, notamment WooCommerce PDF Invoices & Packing Slips et le plugin WooCommerce Print Invoices/Packing Lists.
#6 : Fonctionnalité de ramassage local
Un autre excellent moyen d’offrir une expérience de paiement transparente consiste à supprimer les champs inutiles de la page de paiement en fonction des sélections effectuées par les clients. Par exemple, vous pouvez masquer les champs d’expédition lorsque les clients sélectionnent la méthode d’expédition de ramassage local.
Les clients n’ont pas besoin d’entrer tous leurs détails d’expédition puisqu’ils récupéreront la commande à l’emplacement de votre magasin physique. Il s’agit d’un moyen simple d’améliorer l’expérience de paiement des acheteurs.
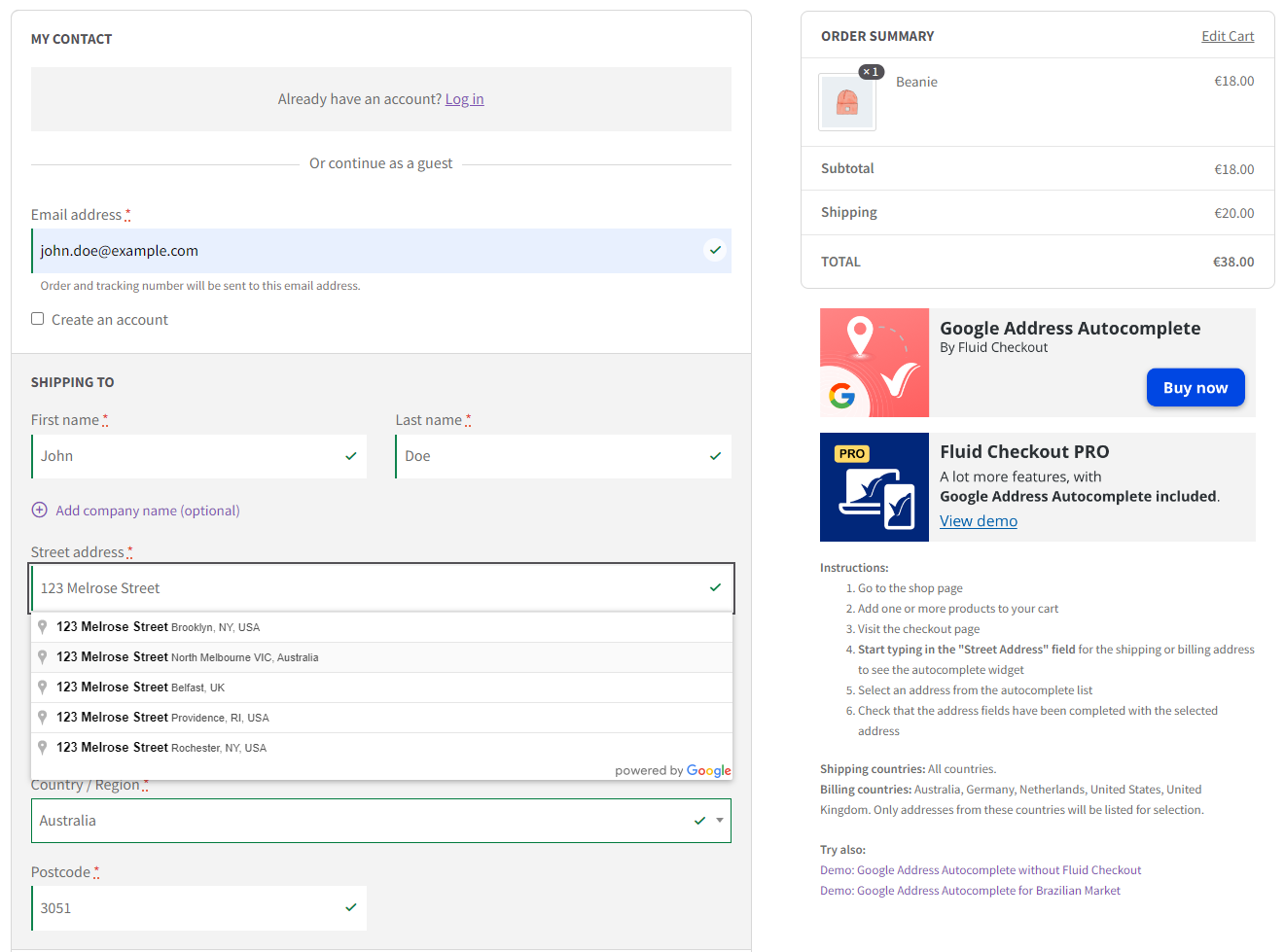
#7 : prise en charge de la saisie semi-automatique d’adresse Google
Outre toutes les fonctionnalités intéressantes fournies par le plug-in Fluid Checkout PRO, il fonctionne également de manière transparente avec le plug-in Google Address Autocomplete. De cette façon, vous pouvez collecter les adresses des clients lors de leur premier passage à la caisse de votre boutique en ligne et faciliter la saisie rapide de leurs coordonnées lors de leur prochain achat dans votre boutique en ligne.

La meilleure partie est que le plugin Google Address Autocomplete fait partie de l’offre Fluid Checkout PRO. Cela signifie que lorsque vous achetez la version PRO du plugin, vous obtenez également le plugin Google Address Autocomplete sans payer de supplément.
Conclusion
Créer une expérience de paiement optimisée sur votre boutique en ligne peut être difficile, surtout si vous n’utilisez que le plugin WooCommerce par défaut.
Un moyen simple de contourner ce problème consiste à utiliser un thème optimisé pour la conversion tel que Shoptimizer avec un plug-in de paiement solide tel que Fluid Checkout PRO.
Pour optimiser l’expérience de paiement WooCommerce, vous pouvez :
- Masquez les champs facultatifs de la page de paiement pour supprimer l’encombrement.
- Afficher une barre de progression sur la page de paiement comme indicateur du temps qu’il leur faudra pour passer leur commande.
- Affichez les badges de confiance sur la page du panier et la page de paiement.
Fluid Checkout PRO est l’un des meilleurs plugins pour une caisse WooCommerce optimisée. C’est la solution idéale si vous cherchez à améliorer l’expérience de paiement des clients sans avoir à coder.
Prêt à commencer à améliorer l’expérience de paiement de votre site WooCommerce ? Obtenez le thème Shoptimizer et Fluid Checkout PRO dès aujourd’hui !