L’ajout d’un formulaire de contact à votre site WordPress permet à vos visiteurs d’entrer facilement en contact avec vous. Il existe de nombreux plugins de formulaire de contact, chacun avec son propre ensemble de fonctionnalités. Pour ajouter un formulaire de contact à votre site WordPress, vous devez d’abord installer et activer le plugin. Une fois le plugin activé, vous pouvez créer un nouveau formulaire en allant dans le menu Formulaires et en cliquant sur Ajouter nouveau. Dans le constructeur de formulaire, vous pouvez ajouter divers champs tels que le nom, l’email, le message, etc. Une fois que vous êtes satisfait du formulaire, vous pouvez l’enregistrer, puis l’ajouter à votre site à l’aide d’un shortcode. Sinon, certains plugins vous permettent également d’intégrer le formulaire directement dans une page ou un article. Si vous n’êtes pas sûr du plugin de formulaire de contact à utiliser, nous vous recommandons Contact Form 7. Il s’agit d’un plugin gratuit doté de nombreuses fonctionnalités et d’une interface facile à utiliser.
Table des matières
Installer l’extension contactForm7
Le plugin Contact Form 7 est accessible dans les extensions proposées par WordPress. Rendez-vous sur votre Dashboard, cliquez sur « Extensions » puis « Ajouter » :

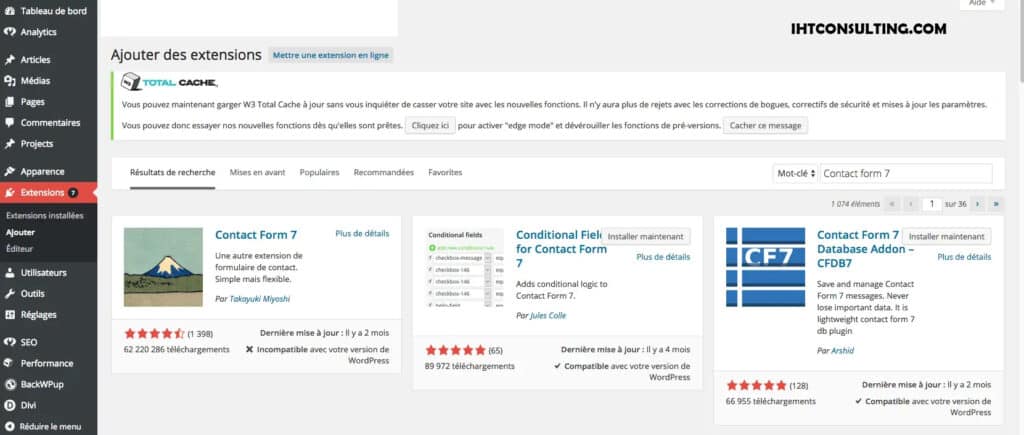
Vous pouvez ensuite taper dans la barre de recherche « Contact form 7 », dans le résultat de recherche. Cliquez sur installer et ensuite activer l’extension.

Dans votre sidebarre. Une nouvelle catégorie s’affiche : Contact. Dedans vous trouverez deux liens Formulaire de contact (liste des formulaires créés), ajouter (pour en créer de nouveaux) et intégration (pour gérer le spam)
Vous pouvez gérer les spams avec Google Captcha, SendInBlue.
Configuration de votre premier formulaire
Cliquer sur Ajouter pour créer un formulaire, ou vous pouvez modifier le formulaire existant. Dans la suite de l’article nous allons vous expliquer les différents champs.
- Pour : définit l’adresse email qui recevra la demande de contact (normalement il s’agit de la vôtre ou de celle de votre client)
- De : définit l’adresse email de l’internaute qui vous contacte. Ce champ utilise le marqueur [your name] mais vous pourriez utiliser aussi [your-email] pour avoir l’email de l’internaute qui s’affiche en tant qu’émetteur.
- Sujet : définit l’objet de l’email que vous allez recevoir. Ici, j’ai indiqué « Contact »
- En-tête additionnels : Ils permettent de mettre un ou plusieurs de vos collaborateurs en copie de l’email que vous recevrez. Vous pouvez également définir un email automatisé pour envoyer une copie de son message à l’internaute.
- Cc : pour ajouter une personne en copie
- Bcc : pour ajouter une personne en copie “cachée
- Corps du message : cette partie vous donne un aperçu de l’email qui vous sera envoyé en fonction des paramètres que vous aurez défini plus haut. Vous pouvez également modifier le corps de ce message directement dans cette fenêtre pour le personnaliser davantage. A titre d’exemple, vous pourriez simplement indiquer [your-message] puisque les informations du contact seront déjà dans les champs prédéfinis.
- Exclure les lignes dont la balise d’email est vide : permet d’exclure les lignes qui ne seraient pas remplies par l’expéditeur de l’email que vous recevrez.
- Envoyer cet email au format HTML : comme son nom l’indique, ce champ permet de recevoir le message sous format HTML. A priori, vous n’en aurez pas besoin.
- Pièce jointes : si vous avez demandé à votre internaute d’envoyer un fichier, alors celui-ci sera joint à l’email que vous recevrez. Il vous faudra ajouter le marqueur du champ de téléchargement du fichier présent sur votre formulaire.
- Email : il permet de configurer un mail automatisé à destination de vos collaborateurs ou de votre internaute. Si vous avez déjà ajouté vos collaborateurs en « Cc » ou en « Bcc », utilisez plutôt cette fonction pour envoyer une copie de son message à votre internaute. Vous pourrez le personnaliser en indiquant sous combien de temps sa demande sera traitée et lui rappeler l’objet de son message.
Dans l’onglet Messages, vous pouvez y modifier les messages utilisés dans diverses situations, comme les erreurs de saisie dans les champs.
Ajouter le formulaire à une page
Vous remarquerez qu’une ligne de code s’affiche dès que vous l’enregistrer (en bleu ci-dessous).

Copier ce code et coller le dans une nouvelle page ou article. Publiez votre page. Le formulaire sera automatiquement intégré.
La chose pratique est que vous pouvez intégrer le formulaire à plusieurs pages. Mais vous n’avez qu’à le modifier qu’une seule fois !
Les autres plugins de contact
Il en existe plusieurs. Nous ferons un comparatif par la suite. Nous retiendrons :
- Ninja Forms
- Gravity Forms
- Jetpack Forms
- WP Forms
